最近博主花了几天的时间终于搭建好了自己的小窝,也是在入坑爬坑的过程弄出来了,参照网上的一些资料教程,自己总结的一套方法如下:
安装node.js
Node.js是一个开放源代码、跨平台的、可用于服务器端和网络应用的运行环境,该应用由 C++ 语言写成,在 Node.js 运行时运行。Node.js 提供事件驱动和非阻塞 I/O API,可优化应用程序的吞吐量和规模。这些技术通常被用于实时应用程序。并且它是采用 Google 的 V8 引擎来执行代码,它的大部分基本模块都是用 JavaScript 写成的,包含有一系列内置模块,使得程序可以作为独立服务器运行,从而脱离 Apache HTTP Server 或 IIS 运行。
而 npm 也即 Node包管理器(Node Package Manager),它是一个以 Javascript 编写的软件包管理系统,默认环境为 Node.js 。
所以首先得安装node.js和npm,命令如下:
或者从官网上下载对应平台的版本进行安装.可以用命令node -v如果出现版本号则安装成功.
接下来安装nrm,是npm的资源管理器:
接下来设置下载源为淘宝源(防止默认下载源速度慢超时):
可能出现命令未识别,则说明没有全局安装,这时候需要你用ln命令将你下载的可执行文件链接到usr/local/bin/目录下.(如果正常则跳过)
接下来需要下载hexo,可用如下命令(记住加上-g进行全局安装):
安装git工具
然后需要安装git工具,需要了解git和如何使用的话可以查阅 git安装教程
搭建博客
接下来开始搭建,在自己的主目录下创建Blog目录并生成初始框架:
打开浏览器输入localhost:4000可看到已经生成的初始界面.因为通过hexo server已经运行了本地的服务器
进入目录 /home/shiyanlou/Code/Hexo/blog/themes ,下载并解压缩 Next 主题。
编辑 ~/Blog/config.yml文件,修改主题那一行theme: next(记住选项冒号之后都有空格)可以自行修改其他信息,每次修改后都要执行hexo clean和hexo g命令,
关于如何使用hexo和添加自己的文章,修改样式等请参阅: hexo中文官网教程
部署到github
如上操作完只是在本地生成了你的静态主页,我们需要传到github仓库里这样别人访问你的仓库就可以自动展示你的博客.
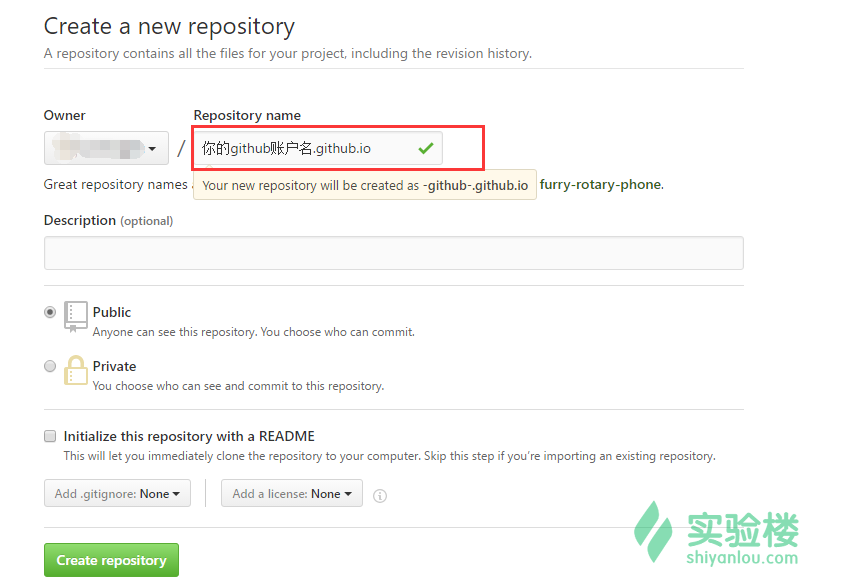
首先打开你的github创建一个新的仓库,仓库名格式为:你的git账户名.github.io.如下图:
进入Blog目录下,同步你的仓库:
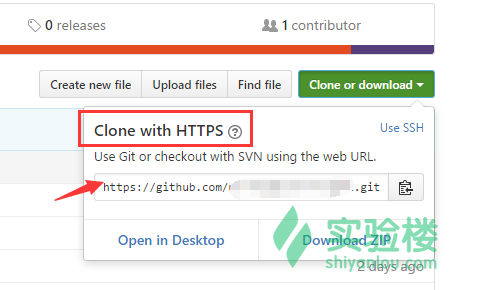
仓库url可以在下图获得:
一路顺利后,打开 Blog目录下的config.yml文件,在最下面修改:
再执行命令:
然后在浏览器浏览http://[你的github用户名]/github.io
至此,初步的搭建已经完成,接下来就是参阅markdown语法和hexo教程来多写文章吧.
